Відколи Google змінив user-agent для інструментів тестування, те що ми в них бачимо може зовсім не відповідати реальності.
Для того, щоб наочно продемонструвати в чому суть проблеми я створив сторінку:
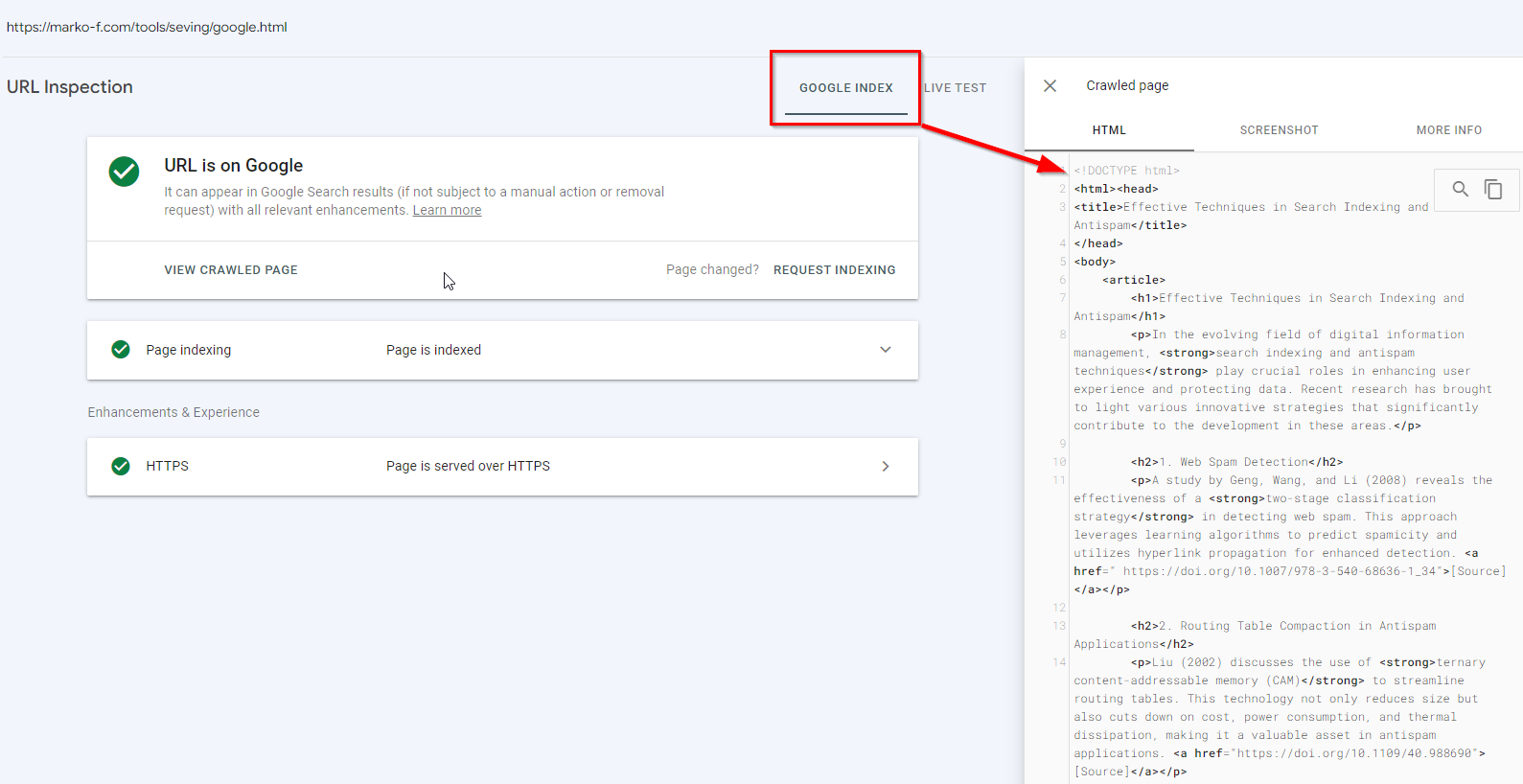
https://marko-f.com/tools/seving/google.html
При заході на цю сторінку користувача html документ який віддається це:

Якщо ж запит робить googlebot то контент буде зовсім іншим.
Наступний етап тесту, це перевірка GSC Live Test
Дивимось, що ми отримуємо коли запитуємо тестування:

Через те, що інструменти тестування тепер не представляються, як googlebot результати які ми отримуємо не відповідають тому, що отримає googlebot.

Тож тепер інструменти тестування вимагають подвійної верифікації, щоб точно переконатись чи немає особливих налаштувань роботи серверу, коли юзер-агенту googlebot код який віддається, може відрізнятись від того, що отримує типовий клієнт.
А як глянути, що отримує googlebot якщо немає доступу до GSC?
Перша ідея яка спадає на думку це звичайно ж кеш Google. Ця тестова сторінка свіжа, тож можна глянути, як вона закешована:

Як бачимо в кеші версія яку опрацював googlebot.
Потрібно врахувати, що в кеші зберігається перша доступна версія html це може бути як raw-as fetched так і rendered HTML.

Водночас варто пам’ятати, що оцінювати кешовану сторінку візуально не потрібно, оскільки відображення може бути порушеним через same-orgin політики браузерів.
Тож виходить, кеш може дати нам якісь інформативні дані, але ми не маємо гарантії в їх валідності та актуальності.
Ну і звісно ж якщо в сайту, який ми хочемо глянути є
<META NAME=”ROBOTS” CONTENT=”NOARCHIVE”>
То нічого ми не побачимо.
Перевірка з використанням iframe
На сайті Screaming Frog є стаття з цікавим припущенням від Dan Sharp, як можна зробити запит від імені googlebot. Дякую Олесі Коробці, що поділилась цим лінком. Тож продовжуємо тест, створивши на сторонньому домені сторінку, в яку через iframe підтягуємо контент нашої сторінки.
Перша проблема з якою я зіткнувся, це індексація цієї сторінки.

Що ж йду в chatGPT генерую трохи контенту, яким доповнюю сторінку вже з іншою назвою й повертаюсь з запитом на індексацію.
Проводжу Live Test:

В даному випадку результат в принципі такий же ж як при тестуванні через GSC.
Після індексації на жаль на скріншоті ми бачимо, що Googlebot закоментував iframe:

Однак додав блок div всередині якого мій контент, який віддається тільки user-agent googlebot


Тож цей метод можна вважати також валідним для перевірки обробки html сторонніх сайтів.
Продовжимо тестування з іншими варіантами інтеграції html в сторінку:
Для цього створюю іншу сторінку з новою рибою для індексації та інтегрую туди свій url для тестування.
Результат Live Test:

В html-dom код тестованої сторінки не інтегрувався, але в візуальному тесті все працює як має

В проіндексованій версії та ж історія

Спробуємо ще інтеграцію через Ajax. Браузер її не пропустить через CORS Policy, однак googlebot гіпотетично може проігнорувати та обробити js.
Дивимось Live Test – і це провал:

Переходимо до проіндексованого коду:

Й отримуємо аналогічний результат.
Спробуємо застарілий frameset й тут досить цікавий кейс. Браузер автоматично випилив його з коду:
Тобто він присутній у відповіді серверу

Однак в опрацьованому html немає:

Аналогічна картинка й в Live Test GSC

Підсумовуючи усі тести:
- Cache – зберігає те, що обробив googlebot
- iframe – на сторінку в домені у якому в вас є доступ до GSC з подальшою індексацією цієї сторінки теж дозволяє глянути контент, який віддається googlebot
3. Усі інші варіанти тестування наразі не дали результату. Не буду стверджувати, що вони не робочі, оскільки тест проводився нашвидкоруч й не виключаю помилок з свого боку.
